Unete a nuestro grupo de facebook
Tutorial - Cruce de semáforos LED
Diodo LED. Introducción y ejemplo
Multi proyectos 0145
Diodo LED. Introducción y ejemplo
Puede ser conectado ya sea polarización directa como inversa, aunque sólo funcionará si se encuentra conectado de forma directa.
La manera de distinguir el ánodo ( terminal positivo) del cátodo (terminal negativo) es fijándonos en la longitud de las patillas del diodo. El ánodo es más largo que el cátodo.
 |
| Se dibujan las flechas para indicar que se trata de un diodo LED. |
 |
| LED rojo |
¿Qué valor mínimo de resistencia es recomendable?
Según la ley de Ohm, cuanto mayor sea el valor de la resistencia, menos intensidad circulará por el diodo, y menos luz emitirá. La intensidad con la que funciona correctamente un diodo LED es de unos 15mA, por lo que lo podemos resolver conectando una resistencia de 220 ohminos en serie.
Vemos que arriba y abajo posee dos líneas (azul y roja, respectivamente). Estas líneas con agujeritos, se llaman buses. La línea roja indica el bus sometido al voltaje de entrada, y la línea azul será la conectada a tierra. Todos los puntos marcados con la línea roja serán equivalentes porque están conectados entre sí, y lo mismo ocurre con los puntos marcados con la línea azul. Además, buses están aislados eléctricamente uno del otro.
 |
| placa de prototipado (breadboard o protoboard) |
Por otro lado, en la parte central aparecen un gran cantidad de agujeros. Se usan para colocar y conectar los componentes. Las conexiones internas están dispuestas de forma vertical, de forma que los agujeros son completamente equivalentes si pertenecen a la misma vertical. Al conjunto de todos los agujeros equivalentes conectados entre sí se les denomina nodo.
Finalmente, detectamos una zona central, la que separa la parte superior de la inferior. Se suele utilizar para colocar los circuitos integrados, de forma que la mitad de un chip está aislada de la otra.
 |
| conexiones internas |
EJEMPLO
Conectar un LED y ponerlo en funcionamiento de forma intermitente
 |
| patilla más larga en el pin 13 |
Este es un ejemplo de dominio público que se encuentra en la página oficial de arduino (http://www.arduino.cc/).
No dudéis en comentar y en preguntar cualquier duda.
Gracias por la atención.
Pulsador. Introducción y ejemplos
Pulsador. Introducción y ejemplos
EJEMPLOS
Para controlar un LED mediante un pulsador, no es necesario programar nada, ya que conectamos 5V de entrada con masa (GND), como si estuviera conectado a una pila.
 |
| Los cables rojo y negro indican el ánodo y el cátodo, respectivamente, haciendo el comportamiento como el de un circuito eléctrico corriente. |
Caso 1
Unimos el terminal de entrada y el de salida de la parte de la izquierda (o de la derecha), de forma que se queda unido mediante la lámina conductora.
Con esto conseguimos que el circuito esté siempre cerrado (encendiéndose el LED), comportándose el pulsador como un cable, es decir, sin poder actuar de ninguna forma.
Caso 2
Cuando unimos el terminal de la izquierda con el de la derecha (o al revés), independientemente de si sea el de "arriba" o "abajo" (se verá más claramente en el vídeo), entonces el pulsador sí que actúa como un interruptor. Mientras no esté pulsado, el circuito estará abierto y por tanto el LED permanecerá apagado. El momento en el que pulsemos, entonces se cerrará el circuito encendiéndose finalmente el LED.
Puede observarse en el vídeo que dependiendo de cómo conectemos los cables blancos, estaremos en el Caso 1 o en el Caso 2.
Control del encendido y apagado de un LED con dos pulsadores
Para poder realizar este circuito, es necesario que dispongamos de 2 resistencias de 1 kΩ cada una, para utilizar en el pulsador.
Vamos a ver cómo sería el montaje:
Primero conectaríamos los dos pulsadores, cada uno de ellos unido a un pin (2 y 10 en nuestro caso). En la misma patilla donde hemos puesto los cables (rojos) colocamos las resistencias unidas a masa (horizontal de arriba de color azul), para evitar que se nos quemen los pulsadores. Y, con el cable negro, conectamos dicha horizontal con la masa de nuestro Arduino (GND).
Unimos ahora el cable de alimentación, que distribuirá la tensión en ambos pulsadores, a la otra patilla que queda libre.
Del Pin de 5V se puede observar en la imagen siguiente cómo une ambos pulsadores (cables naranja)
Finalmente, faltará colocar el LED como hemos explicado en una entrada anterior (Diodo LED. Introducción y ejemplo ). Lo haremos mediante el pin 13, quedando finalmente el montaje que se muestra a continuación:
int LED = 13; //LED
int pulsador1 = 2; // primer pulsador
int pulsador2 = 10; // segundo pulsador
void setup () {
pinMode (LED, OUTPUT); //configurado como salida
pinMode (pulsador1,INPUT); //configurado de entrada
pinMode (pulsador2, INPUT);
}
void loop () {
if (digitalRead(pulsador1) == HIGH){ //si el pulsador1 está en alto
digitalWrite (LED, HIGH); //encender el LED
}
else if (digitalRead(pulsador2) == HIGH){ //si el pulsador2 está en alto
digitalWrite (LED, LOW); // apagar el LED
}
}
Y esto es todo. No dudéis en comentar y en preguntar cualquier duda.
Gracias por la atención.
Tutorial - Led RGB con pulsadores
Tutorial - Led RGB con pulsadores

El objetivo de este tutorial consiste en combinar la utilización de pulsadores para controlar el color de un led RGB.
El modelo RGB se basa en la posibilidad de representar un color mediante la mezcla por adición de los tres colores de luz primarios: rojo, verde y azul.
Antes de adentrarnos en el montaje, enumeraremos los componentes necesarios para realizar el experimento:
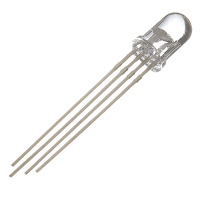
1 led RGB
3 resistencias de 270 ohmios (Con 220 ohmios será suficiente, la única diferencia que encontraremos es que a menor resistencia, el led brillará con mayor intensidad, soportando con garantías este incremento)
3 pulsadores táctiles
1 placa breadboard
1 microprocesador Arduino UNO
Cables
1 placa breadboard pequeña adicional (opcional)
A continuación, vemos el diagrama del cableado:

Deberemos comprobar que la patilla más larga del led RGB sea la que esté conectada a tierra. En nuestro diagrama se trata de la segunda patilla, pero esto puede variar según el tipo de led RGB que tengamos.

Por ejemplo, en el montaje del vídeo que podéis ver al final del tutorial, se ha empleado un led RGB en el que las patillas "Red", "Green" y "Blue" se disponen de forma sucesiva, y la última patilla comenzando desde la izquierda es la que se conecta a tierra.

En el de la imagen que veis a la derecha, la disposición es diferente. Por tanto, se deberá tener en cuenta en cada caso para una correcta conexión de los pines.
Cabe destacar que se está asumiendo que se dispone de un led "Cátodo común". Si, en cambio, nuestro led es "Ánodo común", deberemos conectar el pin más largo de éste a +5V en vez de a tierra. En este caso, el ciclo de color será inverso, es decir, cuando accionemos el pulsador dispuesto a encender la luz roja, se encenderá la azul y viceversa.
Tal y como vemos en el diagrama, se está empleando la mitad de la placa breadboard, ya que la parte media de los buses de nuestra placa está separada, por lo que la corriente no tiene continuidad.
Finalmente, vamos a explicar con detalle el programa a introducir en el software de Arduino. Iremos analizando cada parte del código para entender qué se consigue con cada una de ellas.
En primer lugar, el código que vamos a introducir presupone que el led está apagado. Si mantenemos presionado alguno de los botones, el led se encenderá aumentando gradualmente su intensidad. El botón de la izquierda encenderá el color rojo, el del centro, el verde y el de la derecha, el azul.
Podremos realizar cualquier combinación con estos tres colores, teniendo en cuenta que a mayor tiempo de pulsación, obtendremos una mayor intensidad de luz. Si queremos volver a empezar con el led apagado, basta con darle al botón de reiniciar (botón rojo de la placa Arduino).
Vamos por tanto a analizar el programa a emplear:
Primero, la definición de los pines:
Tenemos tres pines de salida para controlar el led. Mediante éstos podemos controlar cuánta potencia va a cada color del led.
Necesitamos tres pines más para los pulsadores, los cuales configuraremos como pines de entrada.
- int redLEDPin = 11;
- int greenLEDPin = 10;
- int blueLEDPin = 9;
- int redSwitchPin = 7;
- int greenSwitchPin = 6;
- int blueSwitchPin = 5;
- int red = 0;
- int blue = 0;
- int green = 0;
- void setup()
- {
- pinMode(redLEDPin, OUTPUT);
- pinMode(greenLEDPin, OUTPUT);
- pinMode(blueLEDPin, OUTPUT);
- pinMode(redSwitchPin, INPUT_PULLUP);
- pinMode(greenSwitchPin, INPUT_PULLUP);
- pinMode(blueSwitchPin, INPUT_PULLUP);
- }
- void loop()
- {
- if (digitalRead(redSwitchPin) == LOW)
- {
- red ++;
- if (red > 255) red = 0;
- }
- if (digitalRead(greenSwitchPin) == LOW)
- {
- green ++;
- if (green > 255) green = 0;
- }
- if (digitalRead(blueSwitchPin) == LOW)
- {
- blue ++;
- if (blue > 255) blue = 0;
- }
- analogWrite(redLEDPin, red);
- analogWrite(greenLEDPin, green);
- analogWrite(blueLEDPin, blue);
- delay(10);
- }
Tutorial - Cruce de semáforos LED
Tutorial - Cruce de semáforos LED
Objetivo: Montar un cruce de semáforos con un tiempo
de espera de 6 segundos antes del cambio. La secuencia
hará una espera de 4 segundos en verde, 2 segundos
parpadeando, luego Amarillo y luego Rojo (6 segundos de nuevo).
El botón lo programaremos para que reinicie el contador cambiando
de semáforo (similar a cuando pulsamos el botón para cruzar en uno de estos).
Componentes a usar en este tutorial:
2 x Diodo LED Red
2 x Diodo LED Yellow
2 x Diodo LED Green
6 x Resistencia 220 ohmios
1 x Resistencia 10 Kohmios
1 x Arduino UNO
Cables
1 x Pulsador

En la imagen superior tenemos el diagrama del montaje.
Podemos identificar los LEDs, las resistencias y el botón pulsador.
Vamos a pasar a comentar las conexiones:
Para conectar nuestro Arduino UNO a la protoboard o
BreadBoard sacaremos un cable (cable rojo) del PIN 5V
hasta nuestra fila positiva de la protoboard (+) y un cable
(cable azul) desde el PIN GND hasta nuestra fila (-) de la protoboard.
Para evitarnos problemas de conexión haremos ya el puente
a mitad de la protoboard. El cable azul de la imagen conecta
la fila negativa para que todos los pines estén unidos. Nota:
esto no es obligado hacerlo pero suele ser útil para evitarnos
problemas de montaje.
Ahora que ya tenemos la protoboard preparada para seguir,
procederemos a conectar nuestro botón pulsador.
Este componente está dotado de 4 terminales o "patas".
Podemos conectarlo como en la imagen haciendo de
puente entre las bandas verticales de la protoboard.
A la pata de la izquierda le conectaremos la resistencia
de 10 Kohmios y la resistencia irá conectada a la fila
negativa (GND) de la protoboard mediante un cable.
De la pata de la derecha del pulsador saldrá un cable que
conectara éste a la fila positiva de la protoboard (5V).
Seguidamente procederemos a colocar los LEDs
en la protoboard. Usando el polo negativo del LED
en la zona vertical de la protoboard y el positivo en
la fila negativa de la protoboard (GND) como indica
la imagen. Del polo negativo del LED deberá ir conectado
la resistencia de 220 ohmios como muestra la imagen.
Es recomendable que su disposición también haga de
puente entre las columnas verticales de la protoboard.
Una vez tenemos montados y conectados los componentes,
tan sólo nos faltará conectar los LEDs y el botón a nuestro
Arduino UNO. Estas conexiones las haremos de la siguiente manera:
Los LEDs los conectaremos desde la salida de la resistencia
hacia el controlador. (ver imagen)
- LED Verde (derecha): PIN 2 del Arduino.
- LED Amarillo: PIN 3 (PWM)
- LED Rojo: PIN 4
- LED Verde: PIN 5
- LED Amarillo: PIN 6
- LED Rojo: PIN 7
Por último nos faltará conectar el botón a nuestro controlador. La pata superior izquierda la conectaremos al PIN 8 del Arduino UNO. Cable negro de la imagen.

// Programamos el cambio entre semaforos. Cuando el LED tiene la posicion LOW estara apagado, mientras que si esta en posicion HIGH estada encendido.
Objetivo Y Reclamaciones
Siguenos en Twitter
Like
Unete a nuestro grupo de facebook
Hola que tal lectores de esta pagina tan maravillosa que es arduino Tec ...Los invito a que amplíen mas sus conocimientos en Arduino y Raspberry Pi Uniéndose a La mi grupo Arduino Tec















.jpg)

